Step-by-step instruction
- Open Home page: https://omnimind.ai/
- Go to your OmniMind Project
- Click on the Settings button

4. Click on the Integrations button


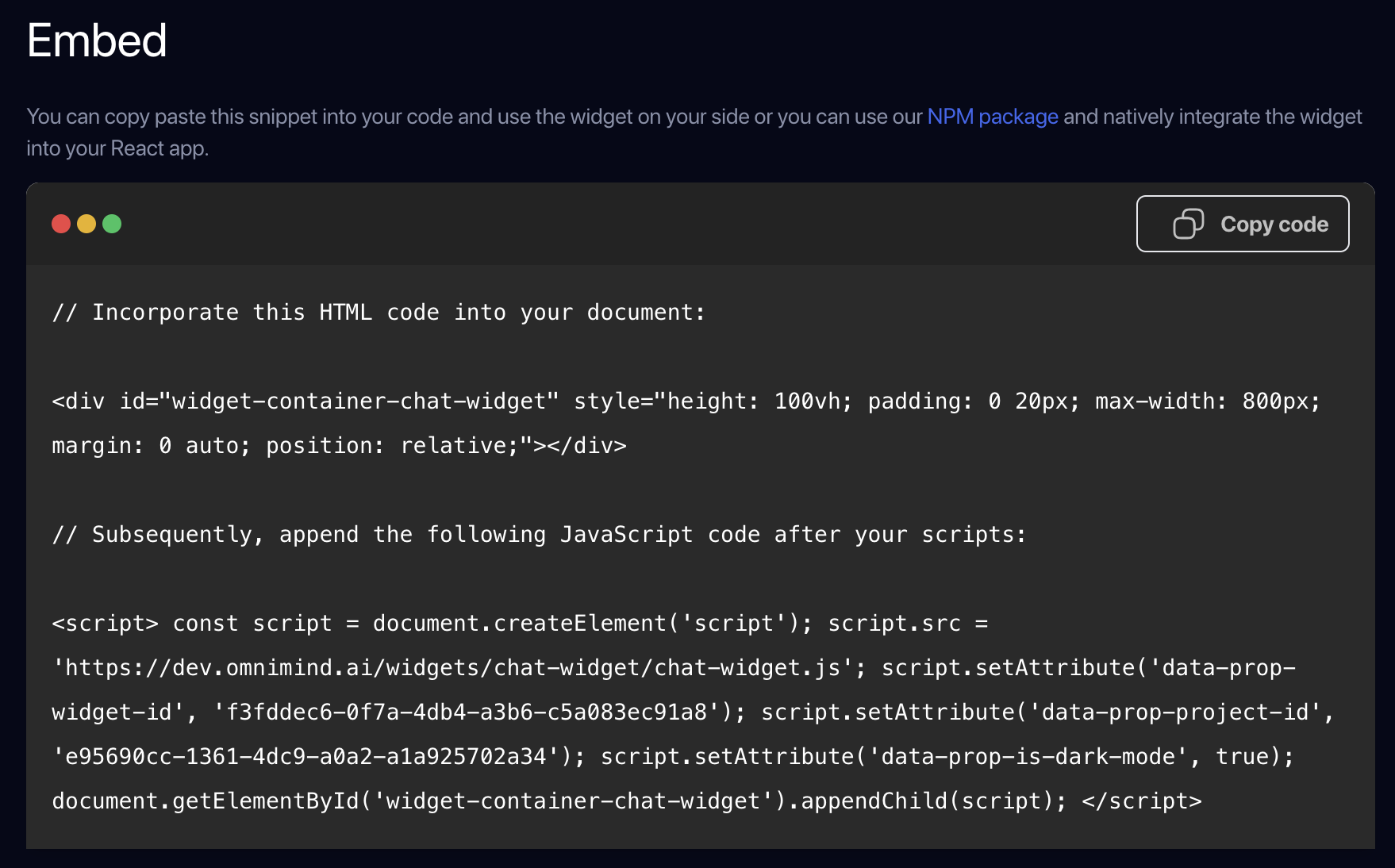
Then just paste the code snippet:
Where you want on the page (for embed)
OR
In the Head section of your HTML (for a chat widget)